Stationery Mockup AI Image Generator
Stationery Mockup Style is a visual presentation technique that showcases branded stationery items—such as letterheads, business cards, and envelopes—in high-qu...

Style
The Software Interface Mockup style enables the rapid creation of realistic and visually appealing UI designs for tech companies and product teams. By leveraging modern design principles—such as clean layouts, intuitive navigation, and technology-inspired aesthetics—this AI-powered tool instantly generates professional-grade mockups for SaaS dashboards, analytics platforms, e-commerce tools, and more. Ideal for streamlining prototyping, enhancing presentations, and inspiring UI/UX designers, it’s the ultimate shortcut to stunning software visuals.
Train AI Image Models
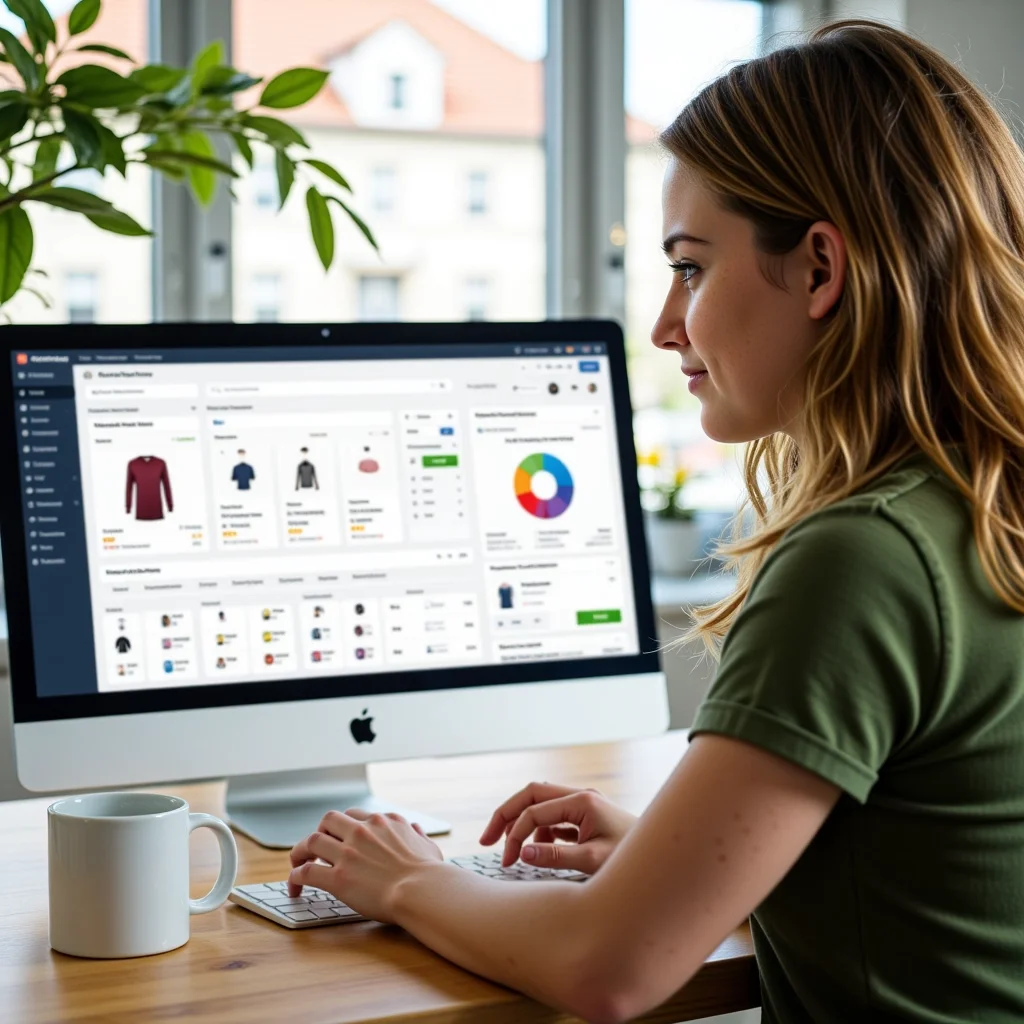
Train a unique character from your own everyday photos, apply the ready to use Software Interface Mockup AI Generator to generate interesting and eye-catching images.
Starting point for AI training is set of your images. More images of same character can be added to improve the model.
Apply ready to use styles and effects on pretrained model or use custom prompt to generate images.
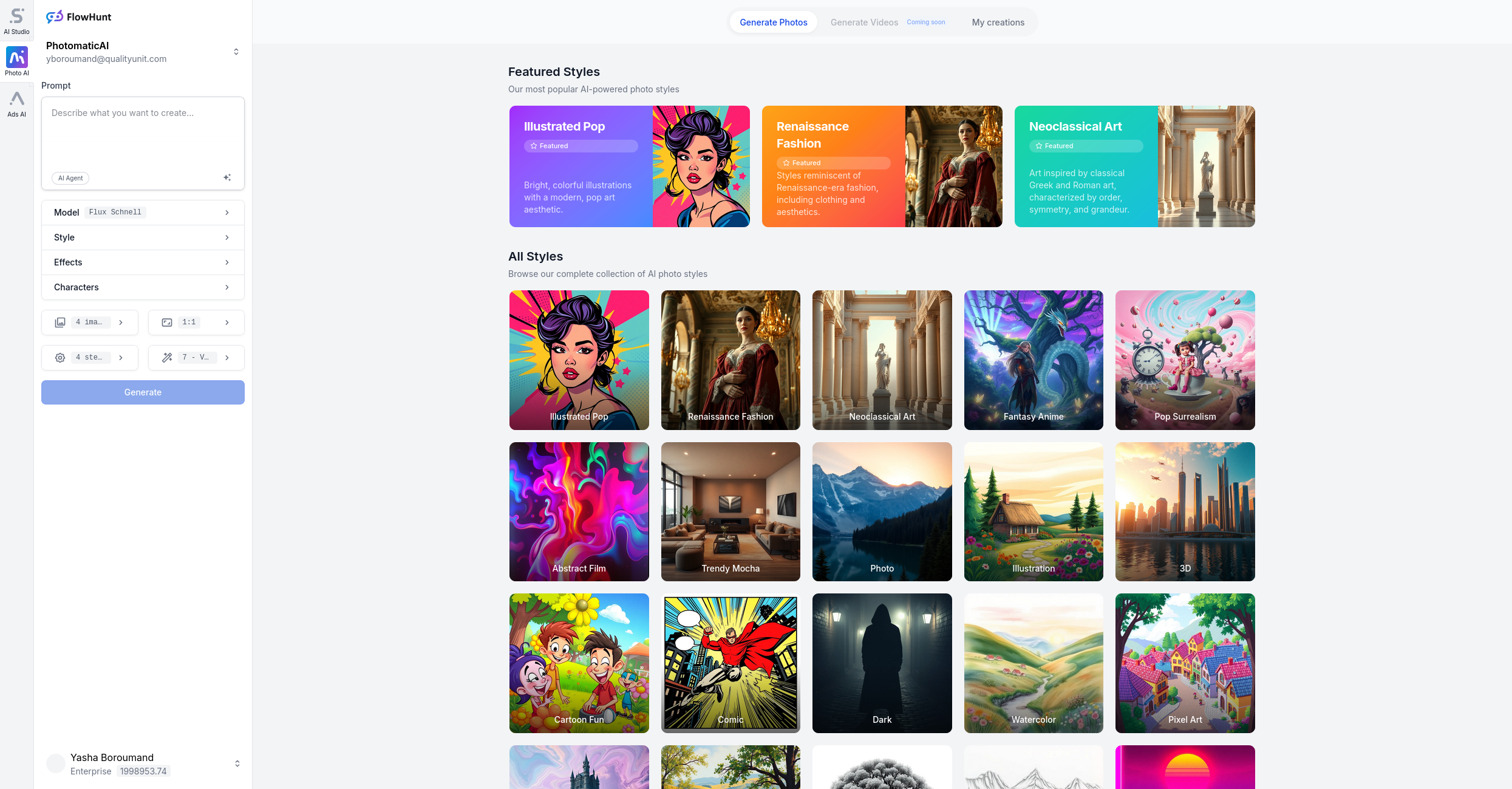
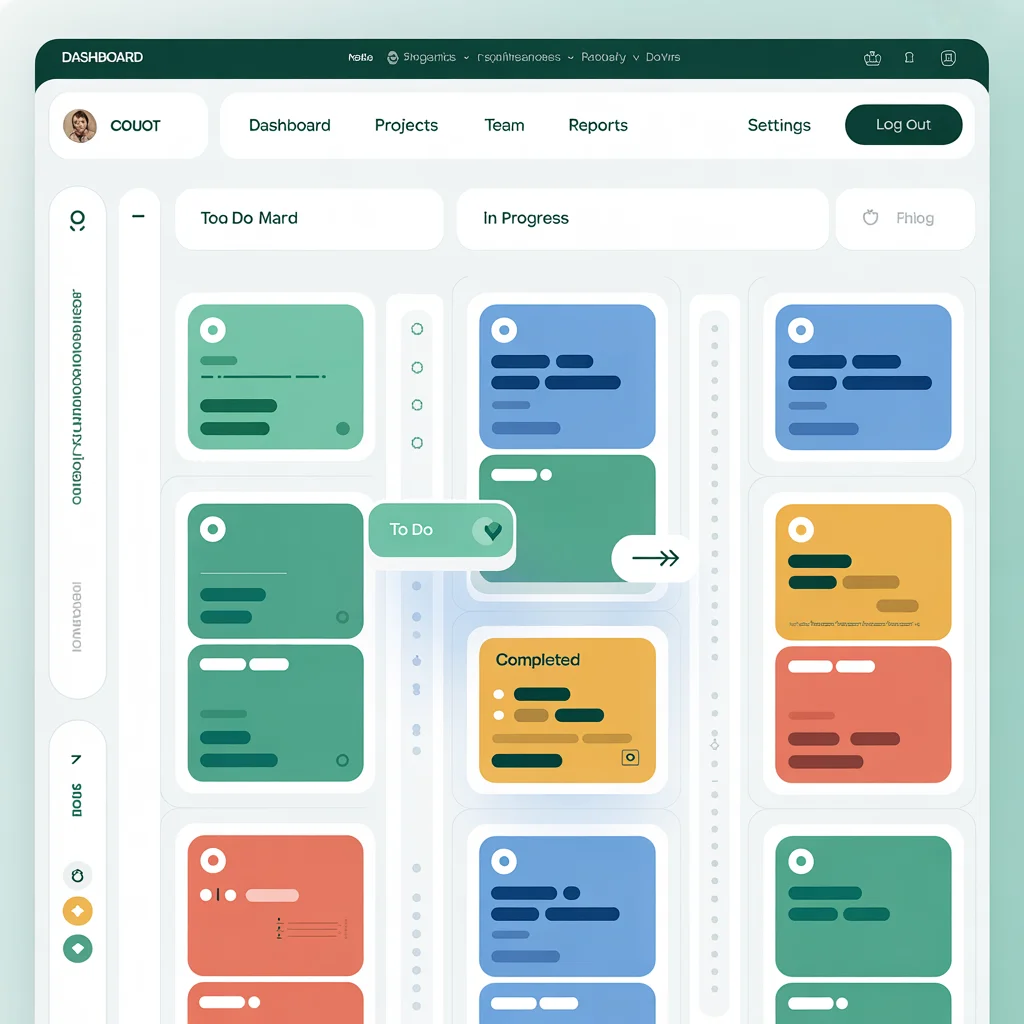
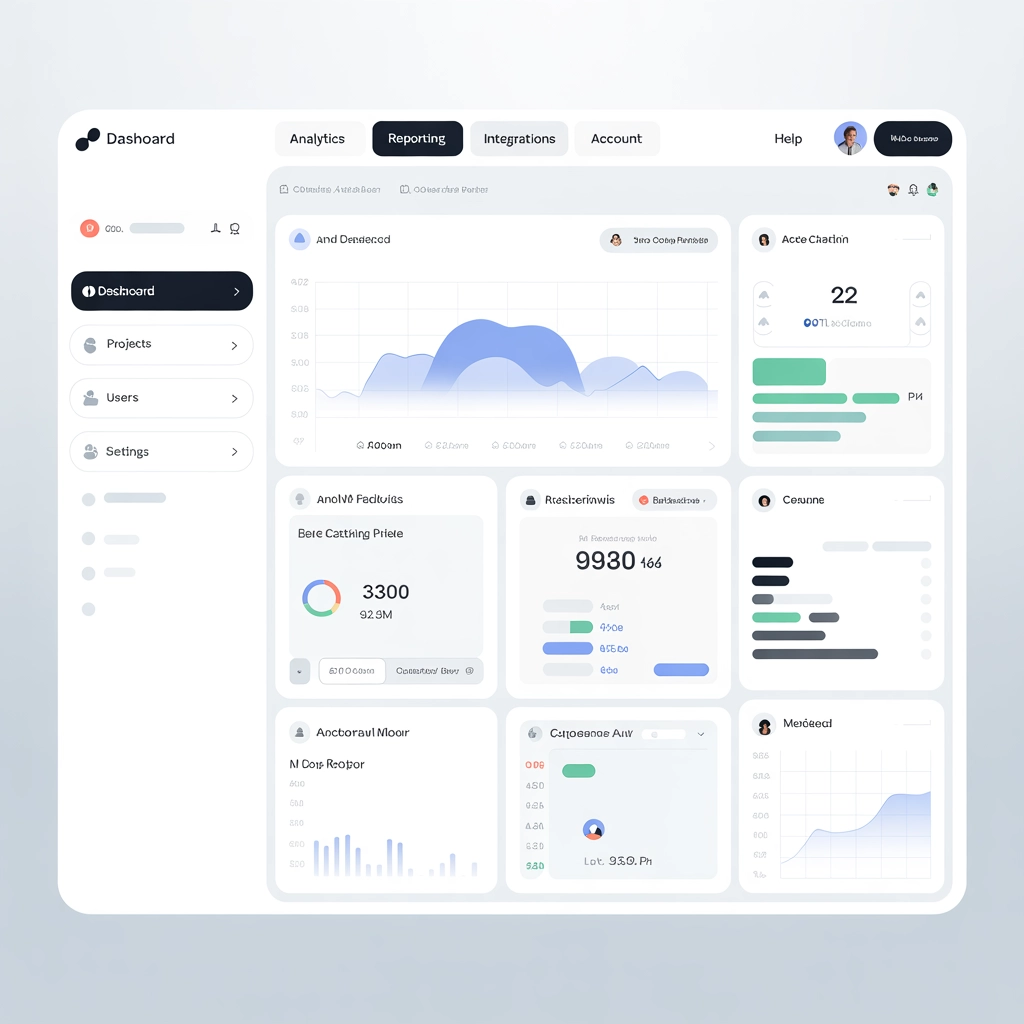
Images generated from the pretrained model
Design modern software interfaces with ease using our AI-powered Software Interface Mockup generator. Perfect for UI/UX designers, product managers, and tech teams—bring your ideas to life in seconds!
The Software Interface Mockup style is designed to replicate the modern look and feel of today’s software UIs. This effect uses clean layouts, contemporary typography, and tech-inspired color schemes to produce dashboard and application visuals that look ready for real-world deployment.
Originally, UI mockups were crafted manually by designers using tools like Sketch, Figma, or Photoshop. With advances in AI, it’s now possible to generate sophisticated mockups instantly, accelerating the ideation and prototyping phase for tech teams. This trend reflects the increasing demand for rapid, visually polished software concepts in the fast-paced world of digital product development.
Prompt: software interface, UI mockup, modern dashboard for SaaS platform, clean layout, tech aesthetic, light mode, subtle gradients, modern typography
Prompt: software interface, UI mockup, project management tool, clean layout, kanban board, tech aesthetic, vibrant accent colors, user-friendly navigation
These enhancements help teams communicate ideas more clearly and speed up the feedback loop during the design process.
Quickly create dashboard and analytics views to illustrate product concepts before development begins.
Showcase your vision with polished, professional UI mockups that impress stakeholders and investors.
Facilitate brainstorming sessions with instantly generated interface ideas to inspire teams and iterate faster.
Produce demo screens and visuals for websites, brochures, or onboarding materials.
Provide clear visual references for engineering teams to guide implementation and reduce miscommunication.
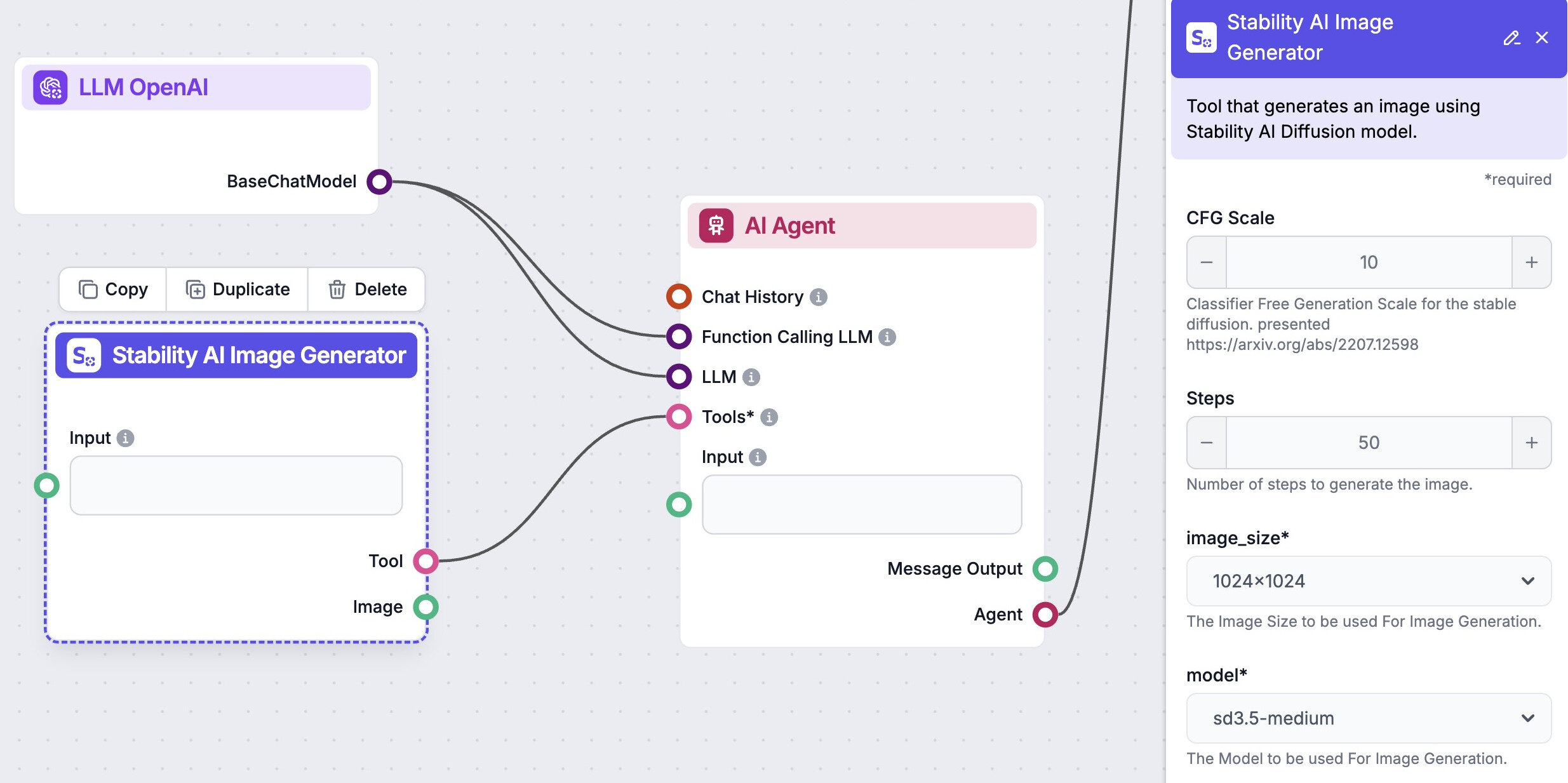
Automate your image generation with AI Agents
The Software Interface Mockup style is an AI-generated effect that produces realistic and clean user interface designs for software applications. It’s tailored for tech companies and designers who need visually compelling mockups for dashboards, analytics tools, project management software, and more.
UI/UX designers, product managers, tech startups, and development teams will benefit from this tool. It streamlines the prototyping process, making it easy to visualize and present software concepts before development.
Generated mockups can be tailored by adjusting prompts for specific layouts, color schemes, and functional elements. The AI generator adapts to your specifications, producing a wide variety of modern software UI designs.
Absolutely! The high-quality and professional appearance of the mockups make them ideal for client proposals, investor pitches, and internal reviews.
Yes, you can use the generated mockups for commercial purposes such as product demos, marketing, or as the foundation for further UI/UX design. Make sure to follow licensing terms where applicable.
Let us help you automate your marketing tasks. Our platform allows you to create custom AI chatbots, agents, and workflows that can handle a wide range of tasks, from customer support to content generation.
Generate professional marketing visuals in seconds. Our AI creates stunning images that maintain brand consistency across all your campaigns without expensive design services.
Produce large volumes of customized content efficiently. Create hundreds of images, blog posts, and marketing materials simultaneously with our AI automation workflows.
Train AI models on your brand assets to create unique, on-brand visuals for any campaign. Maintain consistent visual identity across all marketing channels with character training technology.
Stationery Mockup Style is a visual presentation technique that showcases branded stationery items—such as letterheads, business cards, and envelopes—in high-qu...
The Sketch Style transforms photos into elegant, hand-drawn pencil sketches, capturing the essence of traditional artistry with digital precision. This effect i...
The E-commerce Product Mockup style is designed to create stunning, photorealistic displays of products for online stores. By utilizing clean backgrounds, moder...