Stationery Mockup KI-Bildgenerator
Der Stationery Mockup-Stil ist eine visuelle Präsentationstechnik, die gebrandete Schreibwarenartikel – wie Briefköpfe, Visitenkarten und Umschläge – in hochwer...

Stil
Der Software-Interface-Mockup-Stil ermöglicht die schnelle Erstellung realistischer und optisch ansprechender UI-Designs für Technologieunternehmen und Produktteams. Durch den Einsatz moderner Designprinzipien – wie klare Layouts, intuitive Navigation und technikinspirierte Ästhetik – generiert dieses KI-gestützte Tool sofort professionelle Mockups für SaaS-Dashboards, Analyseplattformen, E-Commerce-Tools und mehr. Ideal zur Beschleunigung von Prototyping, zur Aufwertung von Präsentationen und als Inspiration für UI/UX-Designer – die ultimative Abkürzung zu beeindruckenden Software-Visuals.
KI-Bildmodelle trainieren
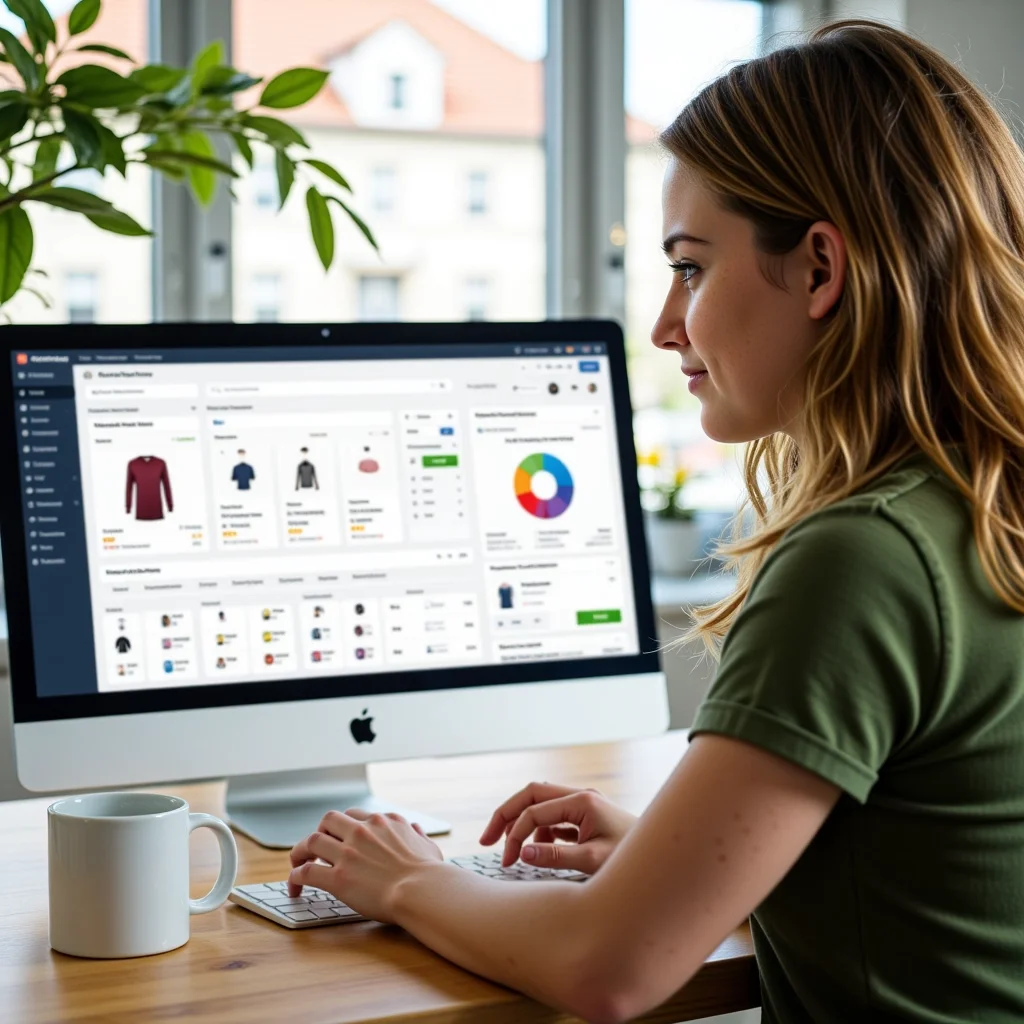
Trainieren Sie einen einzigartigen Charakter aus Ihren eigenen Alltagsfotos, wenden Sie die fertigen Software-Interface-Mockup KI-Generator an, um interessante und auffällige Bilder zu generieren.
Ausgangspunkt für das KI-Training ist eine Auswahl Ihrer Fotos. Weitere Bilder derselben Person können hinzugefügt werden, um das Modell zu verbessern.
Wenden Sie fertige Stile und Effekte auf das vortrainierte Modell an oder nutzen Sie einen eigenen Prompt, um Bilder zu generieren.
Bilder, die vom vortrainierten Modell generiert wurden
Entwerfen Sie moderne Software-Oberflächen mühelos mit unserem KI-gestützten Software-Interface-Mockup-Generator. Perfekt für UI/UX-Designer, Produktmanager und Tech-Teams – setzen Sie Ihre Ideen in Sekundenschnelle um!
Der Software-Interface-Mockup-Stil wurde entwickelt, um das moderne Erscheinungsbild heutiger Software-UIs nachzubilden. Dieser Effekt nutzt klare Layouts, zeitgemäße Typografie und technikinspirierte Farbschemata, um Dashboards und Anwendungsvisualisierungen zu erzeugen, die einsatzbereit für reale Anwendungen wirken.
Ursprünglich wurden UI-Mockups manuell von Designern mit Tools wie Sketch, Figma oder Photoshop erstellt. Mit den Fortschritten in der KI ist es nun möglich, anspruchsvolle Mockups sofort zu generieren und so die Ideenfindung und das Prototyping für Tech-Teams zu beschleunigen. Dieser Trend spiegelt die steigende Nachfrage nach schnellen, optisch ausgefeilten Softwarekonzepten in der schnelllebigen Welt der digitalen Produktentwicklung wider.
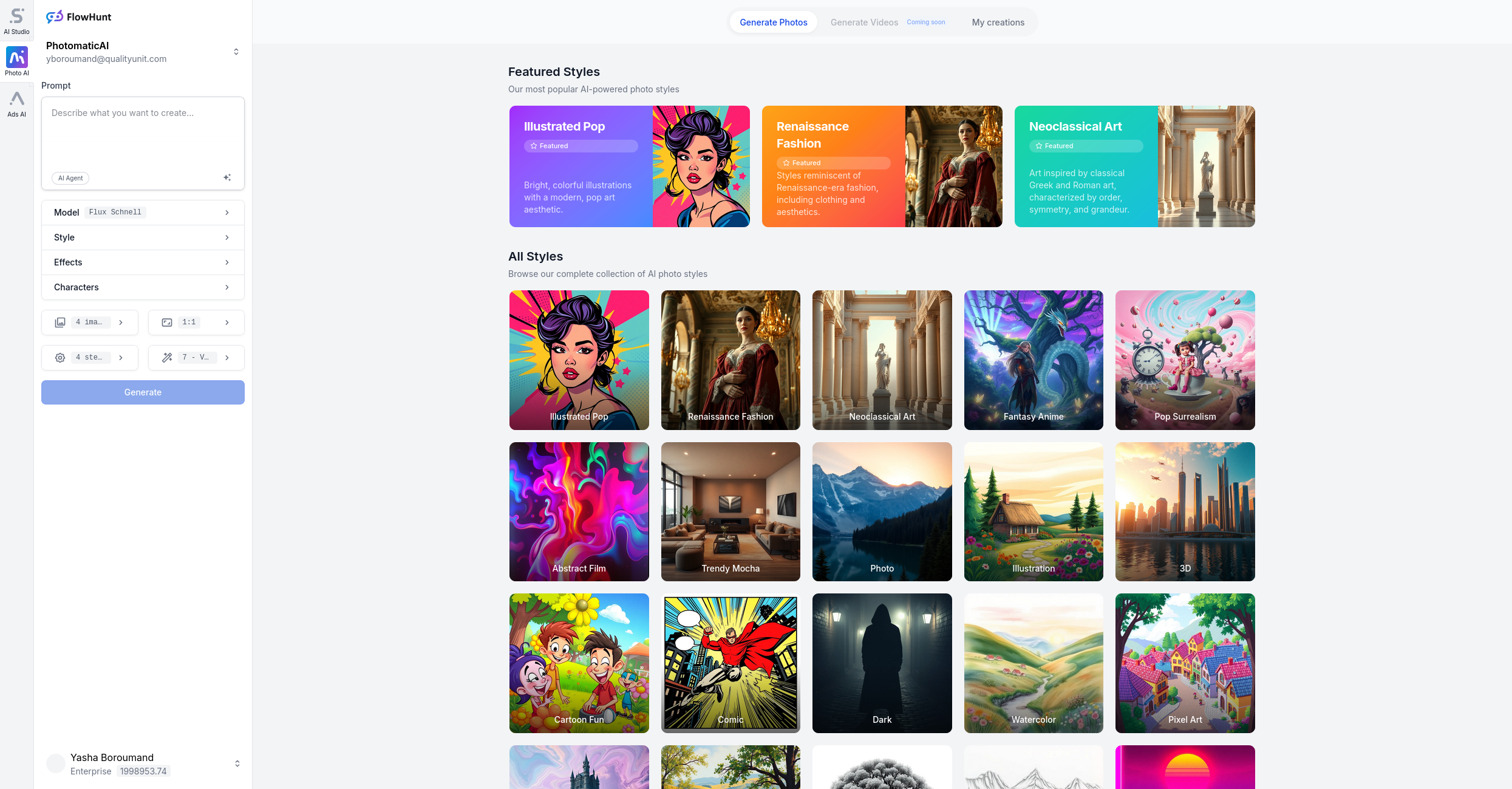
Prompt: software interface, UI mockup, modern dashboard for SaaS platform, clean layout, tech aesthetic, light mode, subtle gradients, modern typography
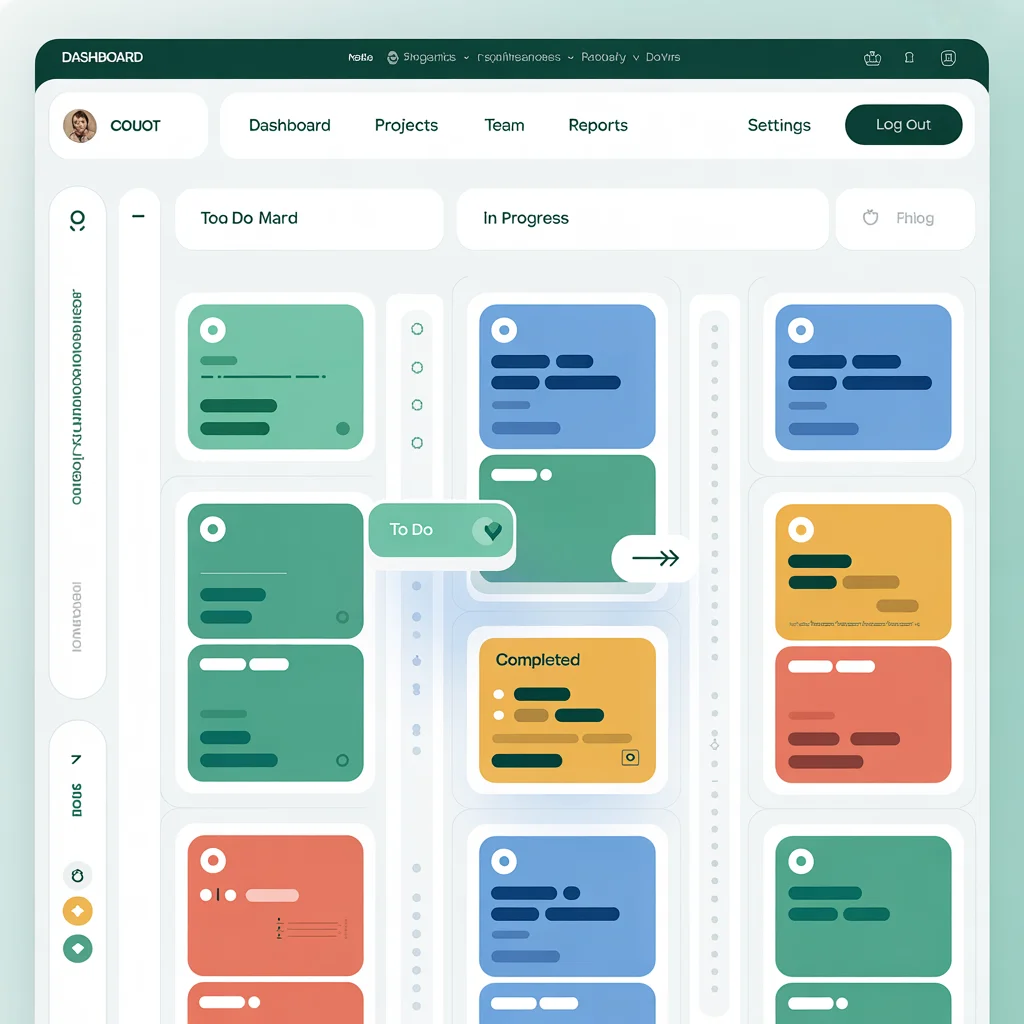
Prompt: software interface, UI mockup, project management tool, clean layout, kanban board, tech aesthetic, vibrant accent colors, user-friendly navigation
Diese Verbesserungen helfen Teams, Ideen klarer zu kommunizieren und den Feedback-Prozess während des Designs zu beschleunigen.
Erstellen Sie schnell Dashboard- und Analyseansichten, um Produktkonzepte vor der Entwicklung zu veranschaulichen.
Präsentieren Sie Ihre Vision mit ausgefeilten, professionellen UI-Mockups, die Stakeholder und Investoren beeindrucken.
Erleichtern Sie Brainstormings mit sofort generierten Interface-Ideen, um Teams zu inspirieren und schneller zu iterieren.
Erstellen Sie Demo-Screens und Visuals für Websites, Broschüren oder Onboarding-Materialien.
Liefern Sie klare visuelle Referenzen für Entwicklerteams, um die Umsetzung zu steuern und Missverständnisse zu vermeiden.
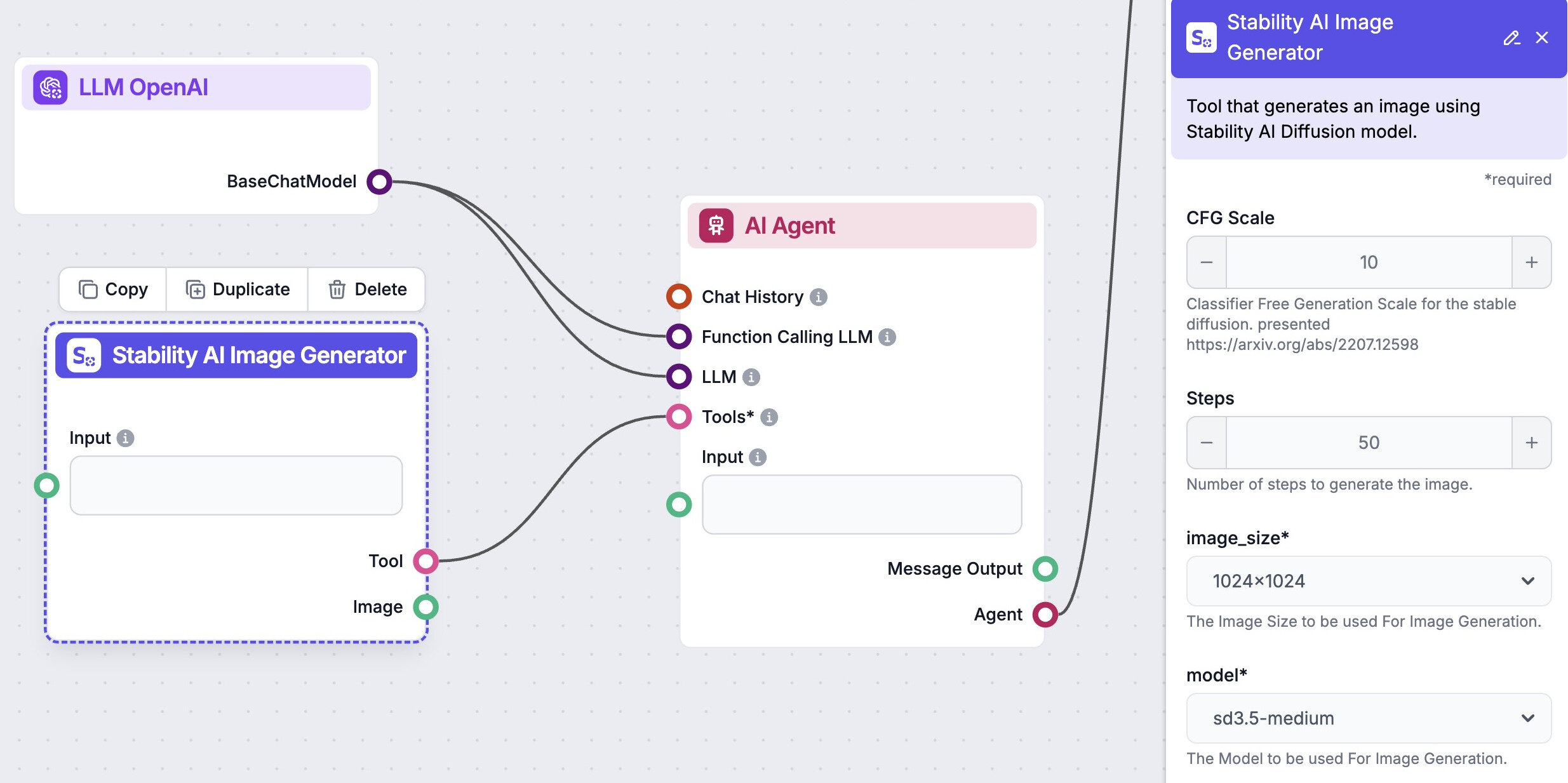
Automatisieren Sie Ihre Bildgenerierung mit KI-Agenten
FlowHunt ist viel mehr als eine Bildgenerierungsplattform. Sie können Ihren Bildgenerierungsprozess mit KI-Agenten oder Teams im KI-Studio automatisieren. Erstellen Sie in Sekundenschnelle beeindruckende Bilder, die auf Ihre Bedürfnisse zugeschnitten sind. Egal, ob Sie Produktfotos, Marketingmaterial oder einzigartige Kunstwerke benötigen, unsere Plattform erleichtert es Ihnen, Ihre Ideen zum Leben zu erwecken. KI-Studio unterstützt eine breite Palette von Bildgenerierungsmodellen.
Beispielanwendungen:
Hinweis: Alle Bilder auf dieser Seite wurden automatisch von einem KI-Agenten und einem automatisierten Workflow generiert.
Der Software-Interface-Mockup-Stil ist ein KI-generierter Effekt, der realistische und aufgeräumte Benutzeroberflächen für Softwareanwendungen erstellt. Er ist speziell für Technologieunternehmen und Designer gedacht, die ansprechende Mockups für Dashboards, Analysetools, Projektmanagement-Software und mehr benötigen.
UI/UX-Designer, Produktmanager, Tech-Startups und Entwicklungsteams profitieren von diesem Tool. Es beschleunigt den Prototyping-Prozess und erleichtert die Visualisierung und Präsentation von Softwarekonzepten vor der Entwicklung.
Die generierten Mockups können individuell angepasst werden, indem Sie Prompts für bestimmte Layouts, Farbschemata und Funktionselemente festlegen. Der KI-Generator passt sich Ihren Vorgaben an und erzeugt eine breite Vielfalt moderner Software-UI-Designs.
Absolut! Die hochwertige und professionelle Optik der Mockups macht sie ideal für Kundenpräsentationen, Investoren-Pitches und interne Reviews.
Ja, Sie können die generierten Mockups für kommerzielle Zwecke wie Produktdemos, Marketing oder als Grundlage für weiteres UI/UX-Design nutzen. Beachten Sie dabei gegebenenfalls geltende Lizenzbedingungen.
Lassen Sie uns Ihnen helfen, Ihre Marketing-Aufgaben zu automatisieren. Unsere Plattform ermöglicht es Ihnen, benutzerdefinierte KI-Chatbots, Agenten und Workflows zu erstellen, die eine Vielzahl von Aufgaben bewältigen können, vom Kundensupport bis zur Inhaltserstellung.
Erstellen Sie professionelle Marketing-Visualisierungen in Sekundenschnelle. Unsere KI erstellt beeindruckende Bilder, die die Konsistenz Ihrer Marke über alle Kampagnen hinweg ohne teure Design-Services aufrechterhalten.
Produzieren Sie effizient große Mengen an maßgeschneidertem Content. Erstellen Sie Hunderte von Bildern, Blogbeiträgen und Marketingmaterialien gleichzeitig mit unseren KI-Automatisierungs-Workflows.
Trainieren Sie KI-Modelle mit Ihren Markenelementen, um einzigartige, markengerechte Visuals für jede Kampagne zu erstellen. Behalten Sie eine einheitliche visuelle Identität über alle Marketing-Kanäle hinweg mit der Charakter-Training-Technologie.
Der Stationery Mockup-Stil ist eine visuelle Präsentationstechnik, die gebrandete Schreibwarenartikel – wie Briefköpfe, Visitenkarten und Umschläge – in hochwer...
3D-Stil ist ein hochmodernes visuelles Effektverfahren, das 2D-Fotografien und Illustrationen in lebendige, dreidimensionale Kunstwerke verwandelt. Durch den Ei...
Der Netzwerkdiagramm-Stil ist für eine klare, moderne und ansprechende Darstellung von Telekommunikations- und Technologie-Infrastrukturen konzipiert. Dieser Ef...