Stationery Mockup AI Beeldgenerator
Stationery Mockup-stijl is een visuele presentatietechniek die merkgebonden kantoorartikelen—zoals briefpapier, visitekaartjes en enveloppen—toont in hoogwaardi...

Stijl
De Software Interface Mockup-stijl maakt het mogelijk om snel realistische en visueel aantrekkelijke UI-ontwerpen te creëren voor technologiebedrijven en productteams. Door gebruik te maken van moderne ontwerpprincipes—zoals strakke lay-outs, intuïtieve navigatie en technologie-geïnspireerde esthetiek—genereert deze AI-tool direct mockups van professionele kwaliteit voor SaaS-dashboards, analytics-platforms, e-commercetools en meer. Ideaal om prototyping te versnellen, presentaties te verbeteren en UI/UX-designers te inspireren: het is de ultieme snelkoppeling naar verbluffende softwarevisualisaties.
Train AI-beeldmodellen
Train een uniek karakter van je eigen dagelijkse foto's, pas de kant-en-klare Software Interface Mockup AI Generator toe om interessante en opvallende afbeeldingen te genereren.
Het startpunt voor AI-training is een set van je eigen foto's. Meer afbeeldingen van hetzelfde personage kunnen worden toegevoegd om het model te verbeteren.
Pas kant-en-klare stijlen en effecten toe op het voorgetrainde model of gebruik een aangepaste prompt om afbeeldingen te genereren.
Afbeeldingen gegenereerd uit het voorgetrainde model
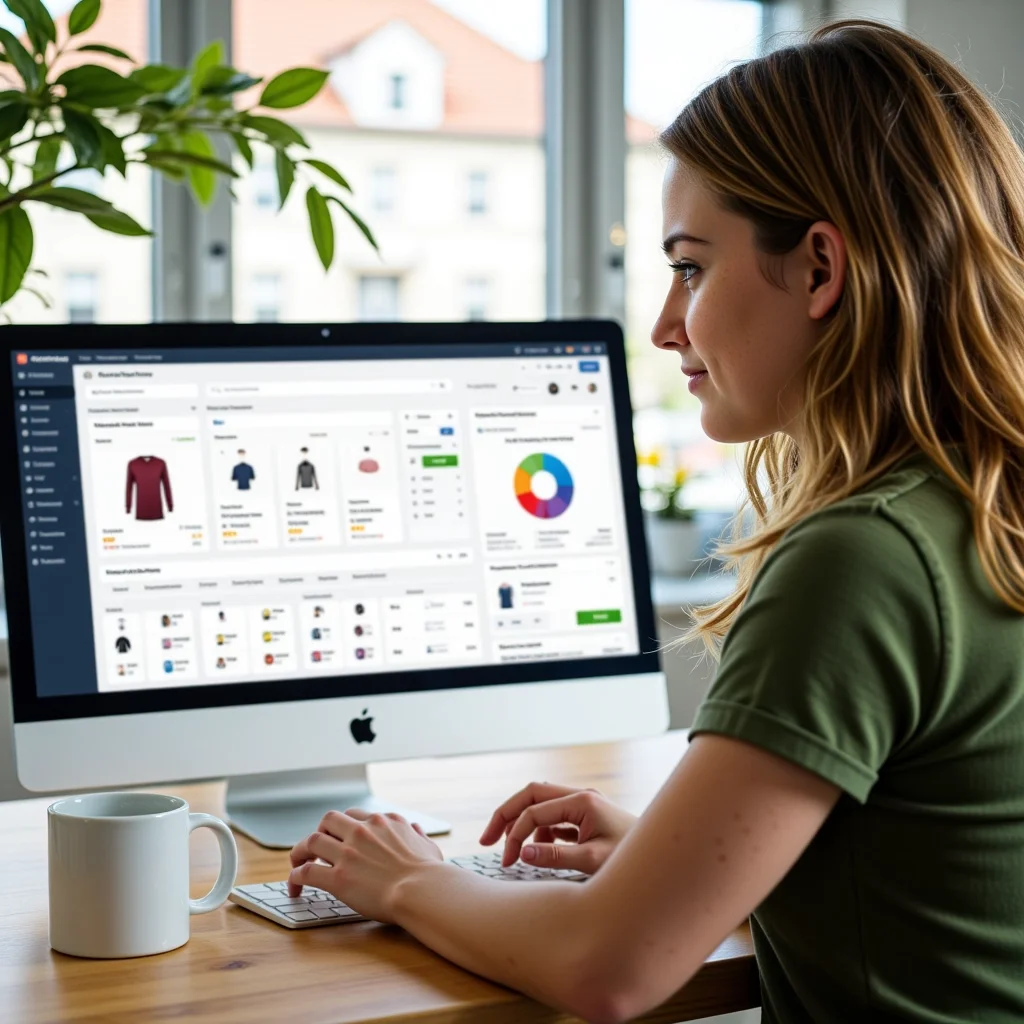
Ontwerp moderne software-interfaces moeiteloos met onze AI-gestuurde Software Interface Mockup-generator. Perfect voor UI/UX-designers, productmanagers en technische teams—breng je ideeën tot leven in enkele seconden!
De Software Interface Mockup-stijl is ontworpen om het moderne uiterlijk en gevoel van hedendaagse software-UIs na te bootsen. Dit effect maakt gebruik van strakke lay-outs, eigentijdse typografie en technologie-geïnspireerde kleurenschema’s om dashboard- en applicatievisualisaties te produceren die klaar lijken voor gebruik in de echte wereld.
Oorspronkelijk werden UI-mockups handmatig gemaakt door ontwerpers met tools zoals Sketch, Figma of Photoshop. Met de vooruitgang in AI is het nu mogelijk om direct geavanceerde mockups te genereren, waardoor de idee- en prototypingfase voor technologische teams wordt versneld. Deze trend weerspiegelt de toenemende vraag naar snelle, visueel gepolijste softwareconcepten in de snelle wereld van digitale productontwikkeling.
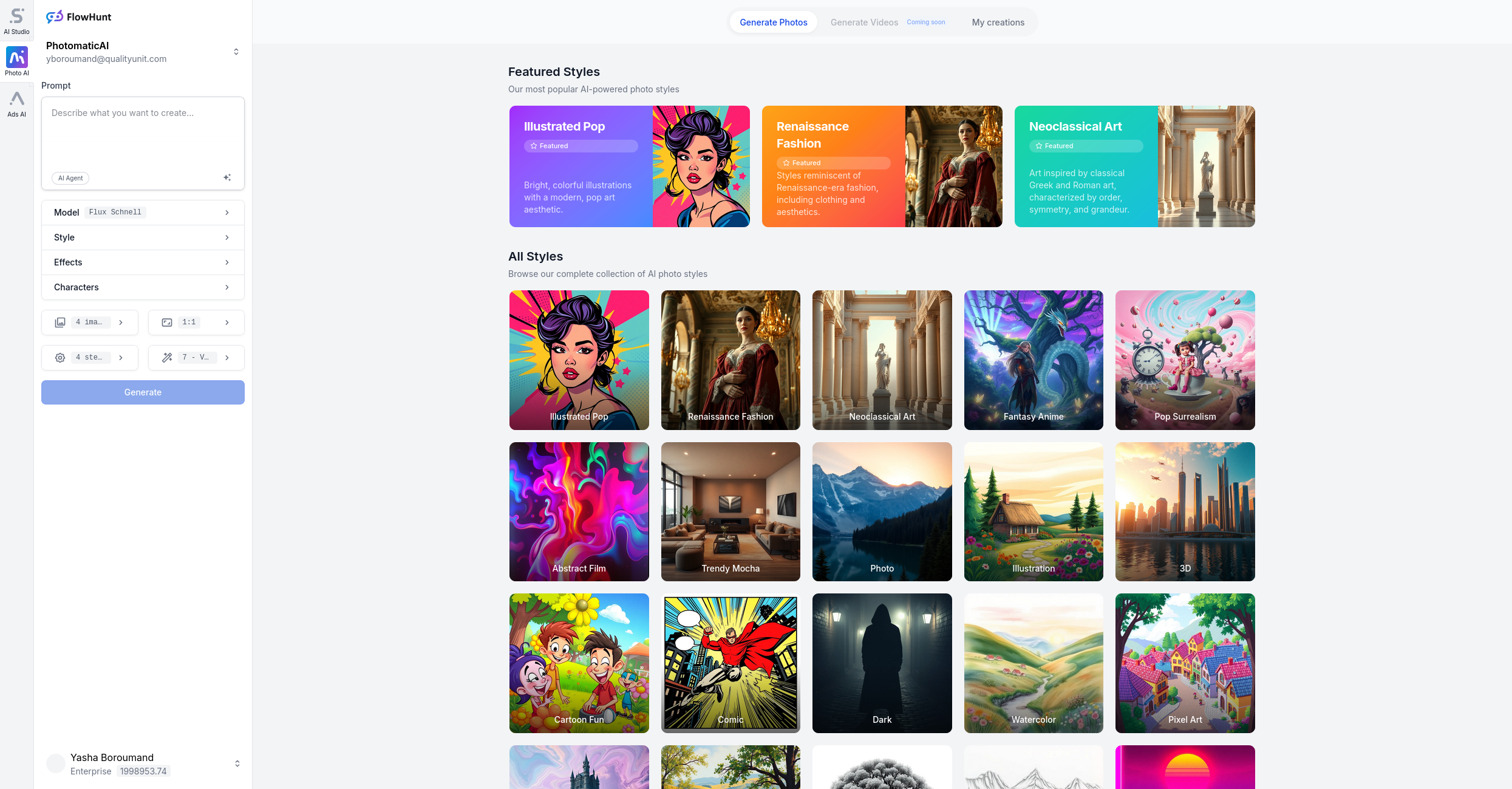
Prompt: software interface, UI mockup, modern dashboard voor SaaS-platform, strakke lay-out, tech-esthetiek, lichte modus, subtiele verloopkleuren, moderne typografie
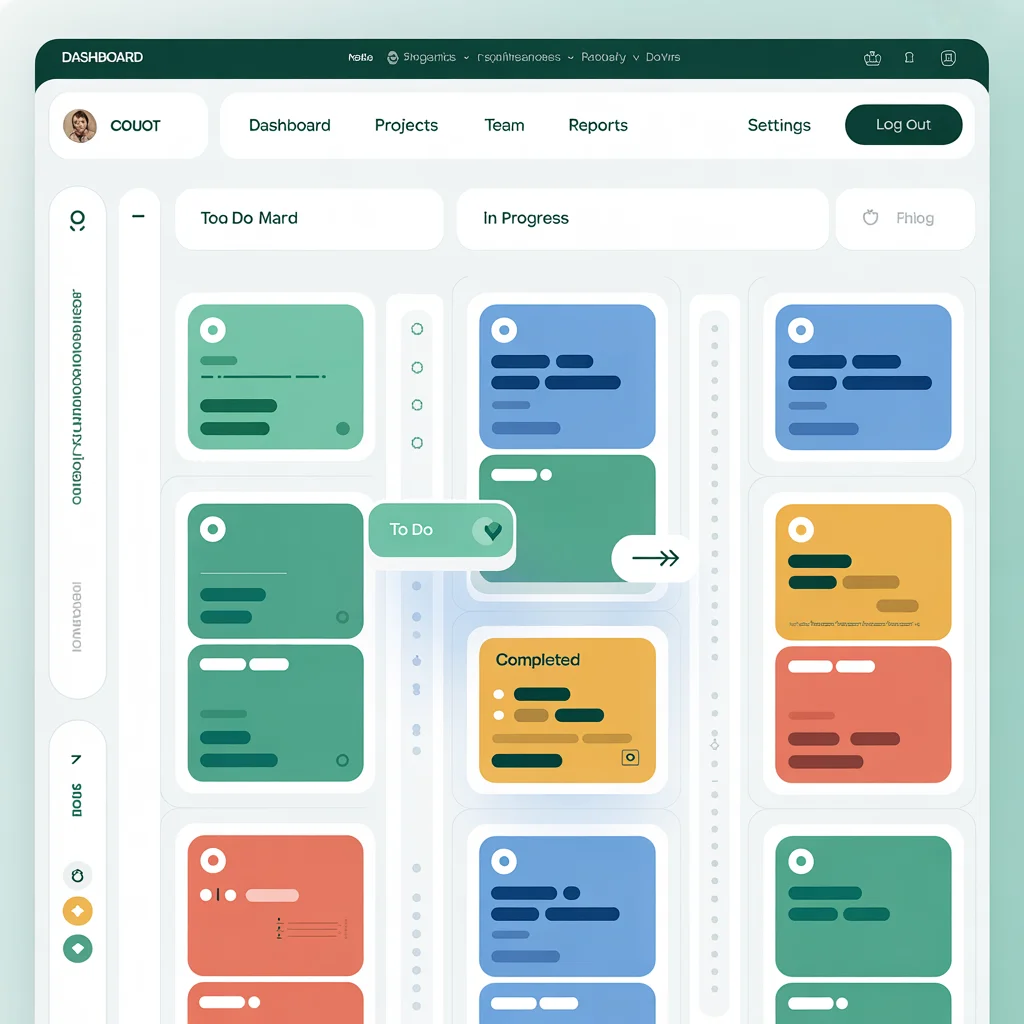
Prompt: software interface, UI mockup, projectmanagementtool, strakke lay-out, kanbanbord, tech-esthetiek, levendige accentkleuren, gebruiksvriendelijke navigatie
Deze verbeteringen helpen teams om ideeën duidelijker te communiceren en versnellen de feedbackloop tijdens het ontwerpproces.
Creëer snel dashboard- en analyseweergaven om productconcepten te illustreren vóór de ontwikkeling.
Presenteer je visie met gepolijste, professionele UI-mockups die indruk maken op stakeholders en investeerders.
Faciliteer brainstormsessies met direct gegenereerde interface-ideeën om teams te inspireren en sneller te itereren.
Maak demoschermen en visuals voor websites, brochures of onboardingmateriaal.
Voorzie engineeringteams van duidelijke visuele referenties om de implementatie te sturen en miscommunicatie te verminderen.
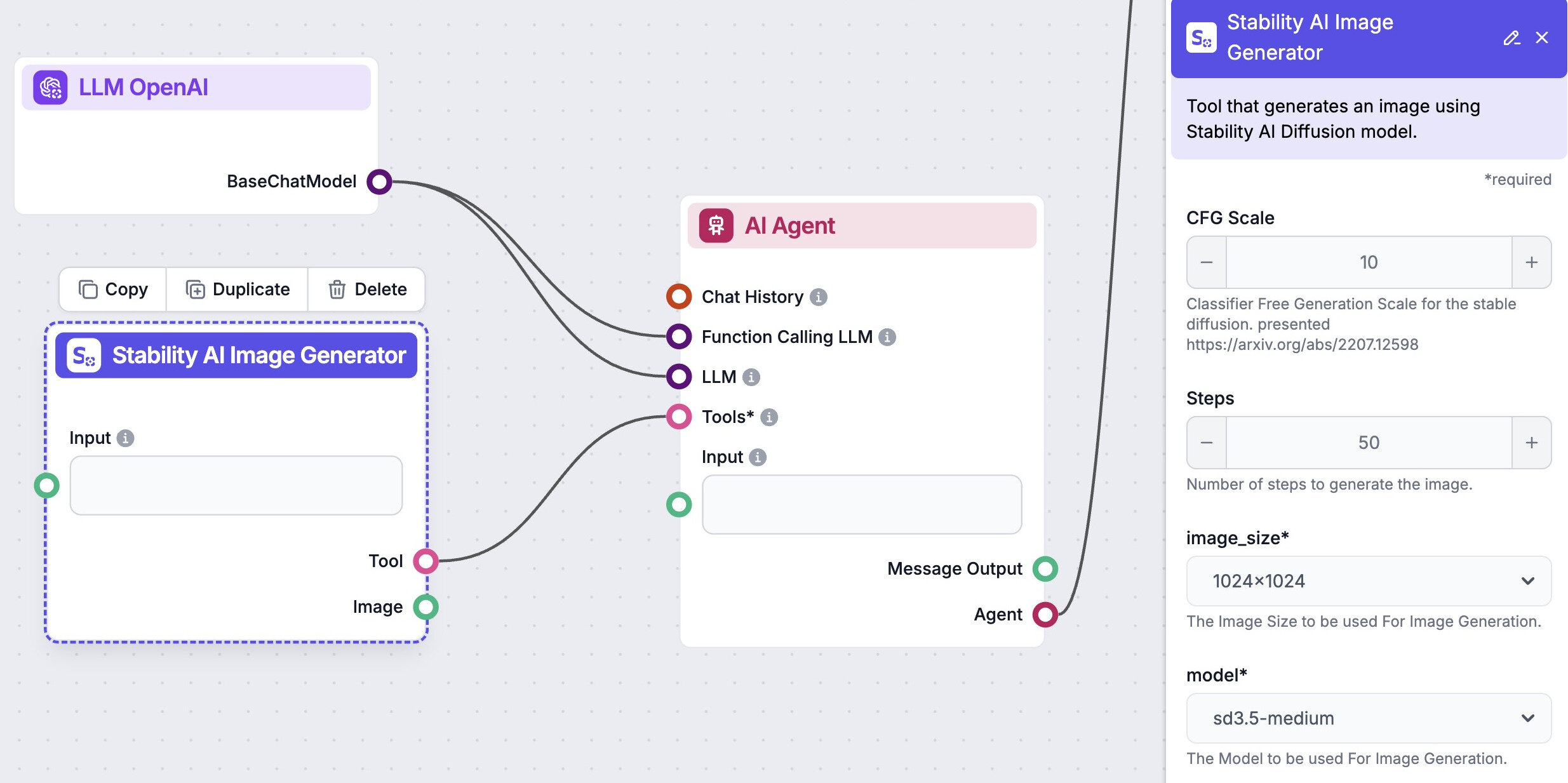
Automatiseer je afbeeldingsgeneratie met AI-agents
De Software Interface Mockup-stijl is een AI-gegenereerd effect dat realistische en strakke gebruikersinterface-ontwerpen oplevert voor softwareapplicaties. Het is afgestemd op technologiebedrijven en ontwerpers die visueel aantrekkelijke mockups nodig hebben voor dashboards, analysetools, projectmanagementsoftware en meer.
UI/UX-designers, productmanagers, tech-startups en ontwikkelingsteams hebben baat bij deze tool. Het stroomlijnt het prototypingproces, waardoor het eenvoudig wordt om softwareconcepten te visualiseren en te presenteren vóór de ontwikkeling.
Gegenereerde mockups kunnen worden aangepast door prompts te wijzigen voor specifieke lay-outs, kleurenschema's en functionele elementen. De AI-generator past zich aan jouw specificaties aan en levert een breed scala aan moderne software-UI-ontwerpen.
Absoluut! De hoge kwaliteit en professionele uitstraling van de mockups maken ze ideaal voor klantvoorstellen, investeerderspitches en interne beoordelingen.
Ja, je kunt de gegenereerde mockups gebruiken voor commerciële doeleinden zoals productdemonstraties, marketing of als basis voor verder UI/UX-ontwerp. Zorg ervoor dat je de licentievoorwaarden volgt waar van toepassing.
Laat ons je helpen je marketingtaken te automatiseren. Ons platform stelt je in staat om aangepaste AI-chatbots, agents en workflows te creëren die een breed scala aan taken kunnen afhandelen, van klantenservice tot contentcreatie.
Genereer professionele marketingvisualisaties in enkele seconden. Onze AI creëert prachtige afbeeldingen die merkconsequentie behouden in al je campagnes zonder dure ontwerpservices.
Produceer efficiënt grote volumes aangepaste content. Maak tegelijkertijd honderden afbeeldingen, blogposts en marketingmaterialen met onze AI-automatiseringsworkflows.
Train AI-modellen op je merkelementen om unieke, merkconforme visualisaties te creëren voor elke campagne. Behoud een consistente visuele identiteit op alle marketingkanalen met karaktertrainingtechnologie.
Stationery Mockup-stijl is een visuele presentatietechniek die merkgebonden kantoorartikelen—zoals briefpapier, visitekaartjes en enveloppen—toont in hoogwaardi...
De E-commerce Product Mockup-stijl is ontworpen om verbluffende, fotorealistische presentaties van producten voor webwinkels te creëren. Door gebruik te maken v...
De Instagram Advertentie Generator-stijl stelt merken en creators in staat om visueel opvallende advertenties te maken die zijn afgestemd op sociale mediaplatfo...